
テーマをSWELLにしたけど商品リンクの貼り方がわからない



ブロックエディタ―でもHTMLコードを貼れるの?
SWELLはブロックエディタ―に完全対応したWordPressテーマであり、HTMLを一切操作せずに記事を書くこともできます。
でもブロックエディタ―がメインのSWELLで、商品リンクのHTMLコードをどうやって貼り付ければいいのかお困りの方もいらっしゃるのではないでしょうか。



実際にわたし自身もわからなかったのですが、無事解決できました
この記事では商品を紹介する際によく使われるもしもアフィリエイト『かんたんリンク』を例にして、SWELLの投稿編集画面でどのように貼り付ければ良いのかを解説します。
SWELLの記事中にもしもアフィリエイトのリンクを貼る方法


SWELLの投稿編集画面にもしもアフィリエイトの商品リンクを貼る流れは、以下の3ステップです。
ここからはもしもアフィリエイトで商品リンクを取得する方法(STEP1)と、 SWELLのカスタムHTMLブロックを使ってコードを貼り付ける方法(STEP2・3)を画像付きで解説します。
「実際の画面を見ながら手順を確認したい」という方は、ぜひ最後までチェックしてみてください。
もしもアフィリエイトでリンクを取得する手順


もしもアフィリエイトにログインしたら、記事に貼り付けたいリンクのコードを取得しましょう。
リンクには以下の2種類があります。
- 各広告主と提携して取得するリンク
- 楽天・Amazon・Yahoo!ショッピングなどで販売されている商品のリンク
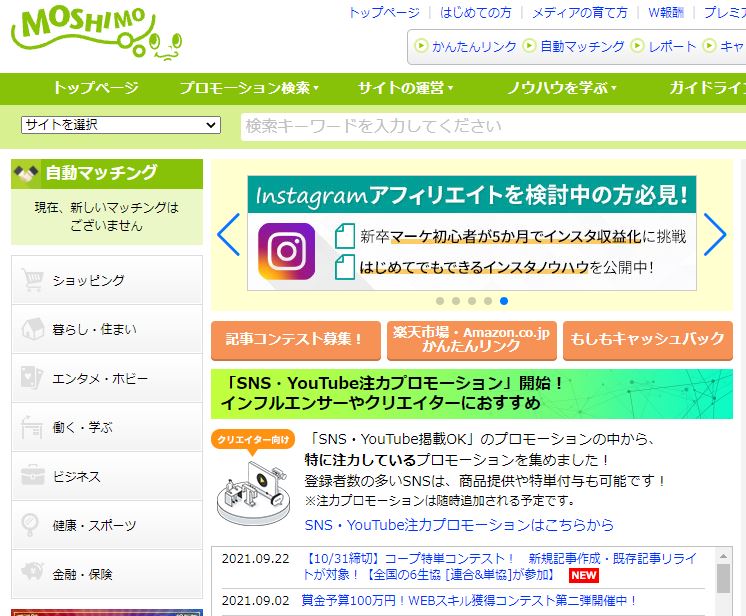
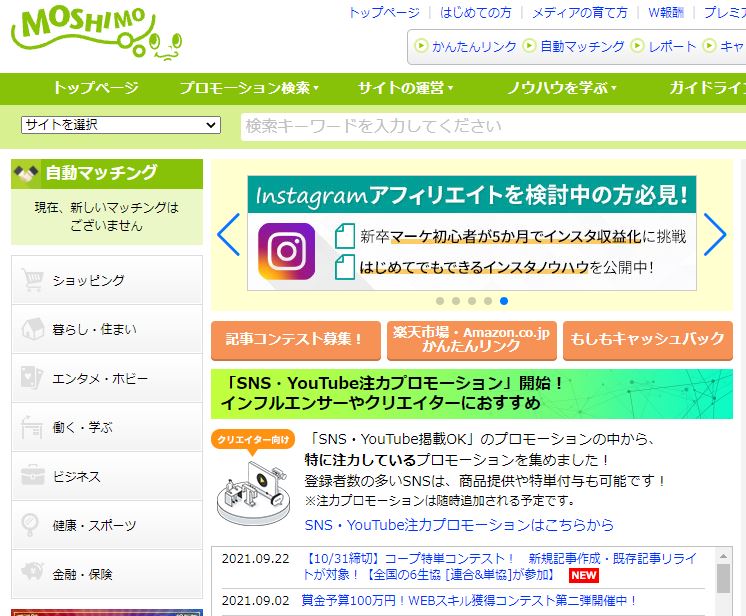
今回は誰でも取得できる「商品リンク」を例として使いますので、画面中央付近のオレンジボタン【かんたんリンク】をクリックしてください。


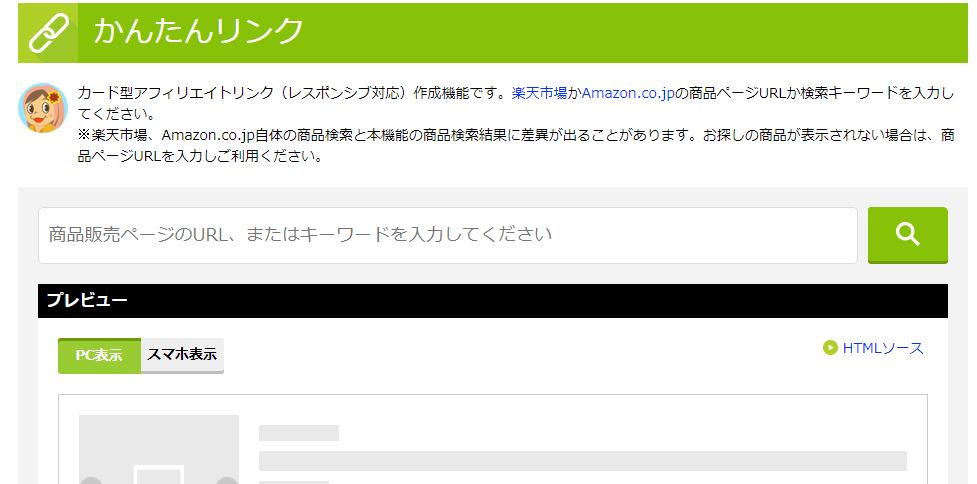
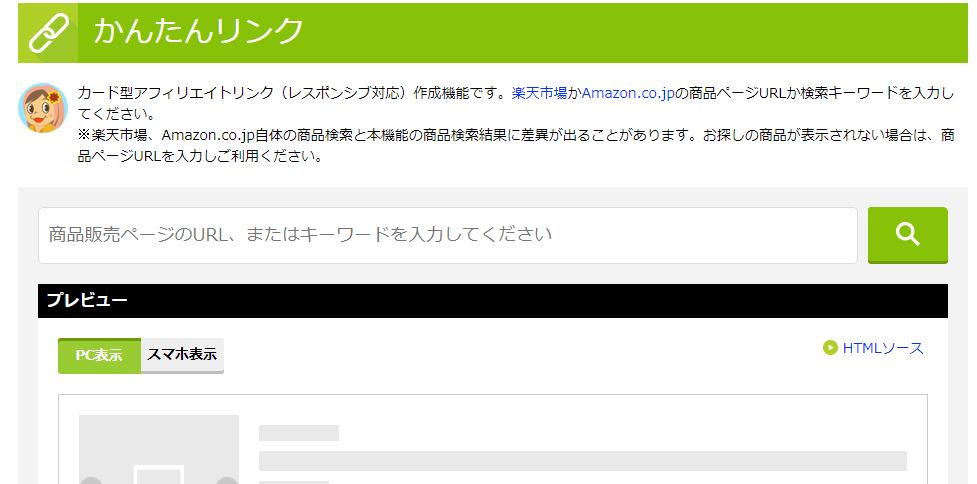
かんたんリンクの画面に移ると、紹介したい商品を見つけるための検索窓が出てきます。
検索ボタン左側に商品名を入力して、緑色の検索ボタンを押しましょう。
検索が終わるとキーワードに合致した商品が表示されるので、好きなものを選んでください。


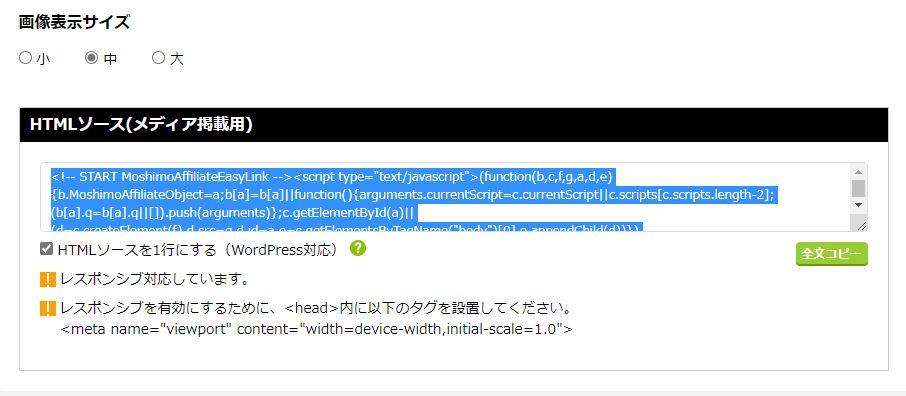
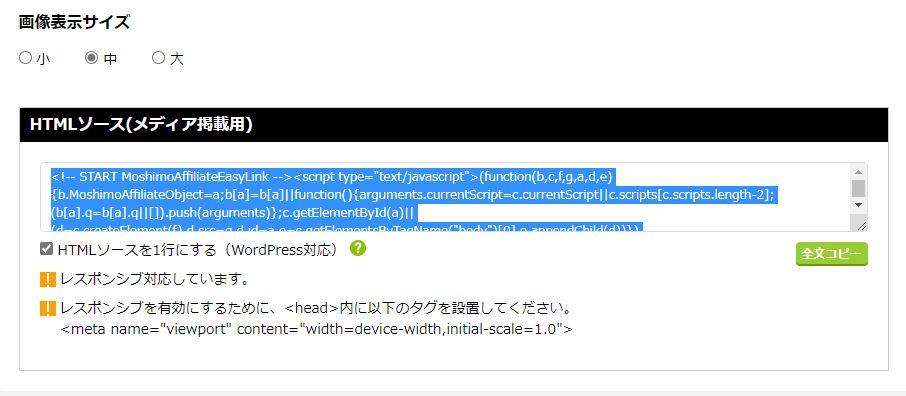
紹介したい商品をクリックすると、画面下に商品リンクのHTMLコードが表示されます。
コードの右斜め下にある【全文コピー】ボタンを押すと、コード全文を自動でクリップボードにコピー可能です。
ここまでがもしもアフィリエイトで商品リンクのコードを取得する手順です。
次はコピーした商品リンクのHTMLコードを、SWELLの投稿編集画面にペーストする方法をご紹介します。
SWELLのカスタムHTMLブロックを使って商品リンクを貼り付ける手順


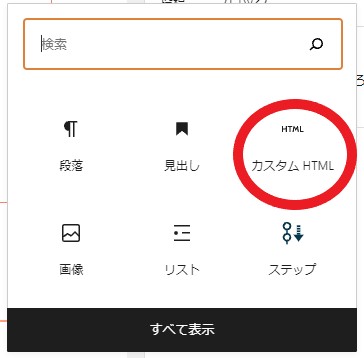
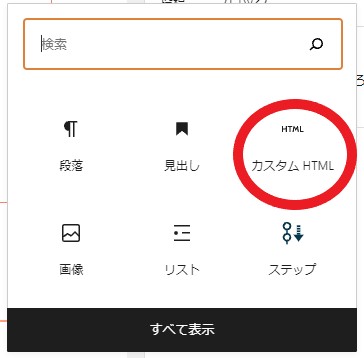
SWELLの投稿編集画面で未入力のブロックを作り、右端に表示される【+ボタン】をクリックしましょう。
すると上の画像のように検索画面が出るはずなので、検索窓に「カスタムHTML」と入力して該当のブロックを呼び出します。


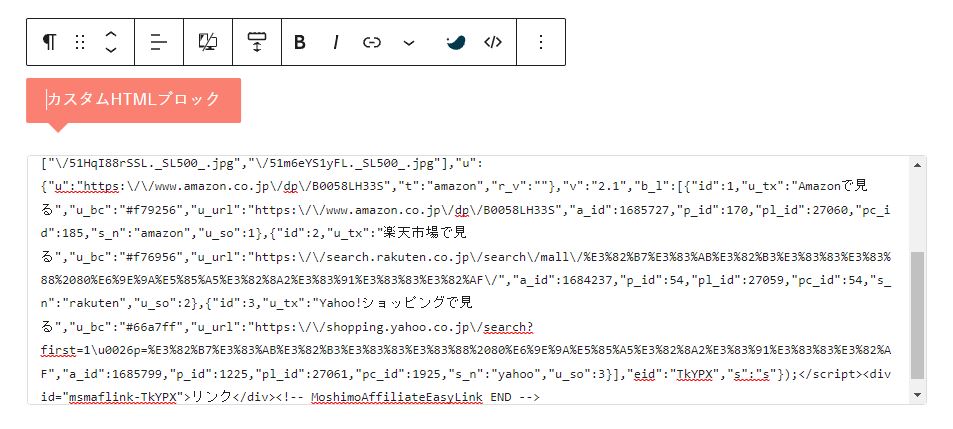
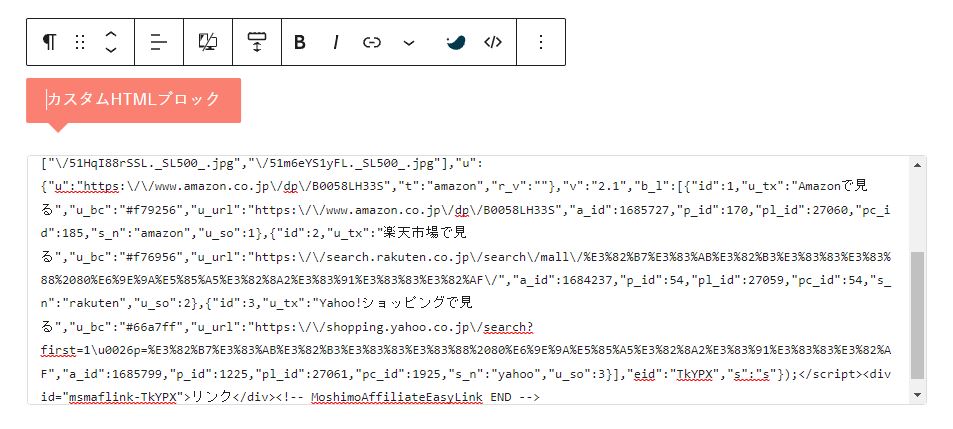
カスタムHTMLブロックは、上の画像のようにコードを書きこめるスペースになっています。
空欄になっているスペースの中にSTEP1で取得した商品リンクを貼り付けてください。
カスタムHTMLブロックに貼ったコードが反映されるかは、ブロックのメニュー【プレビュー】を押せば確認できます。
商品リンクの貼り付けが終わったら、記事を完成させて公開(もしくは更新)しましょう。
最終的にスマホやパソコンで該当記事をチェックして、商品リンクがしっかり表示されていれば作業は完了です。
見本
ここまでSWELLの投稿編集画面で商品リンクを貼り付ける手順を解説しました。


